Bar chart
A bar chart is a graph with rectangular bars. Each bar's length is proportional to the value it represents. Use bar charts to compare two or three variables using a single value.
When do you use it?
Basic bar charts
Bar charts are useful for comparing categories: the x-axis represents the category and the y-axis represents the value to compare.
Tip
You can also use a basic bar chart to create a histogram that displays the distribution of x-axis data. Histograms display the frequency of each unique value in the selected x-axis field as a bar that is proportional to the value.
Complex bar charts
Bar charts can represent more complex categories using grouped or stacked bars. Grouped or stacked bar charts use a third variable to sub-divide the comparison category:
- grouped third dimension values are displayed as adjacent bars within the second dimension value
- stacked a single second dimension bar is divided by the third dimension values
- 100% stacked a single dimension bar is divided by the percentage each third dimension value contributes to the total
Note
Select the grouped vs stacked view setting on the upper left-hand corner of the chart.
Examples
Bar chart
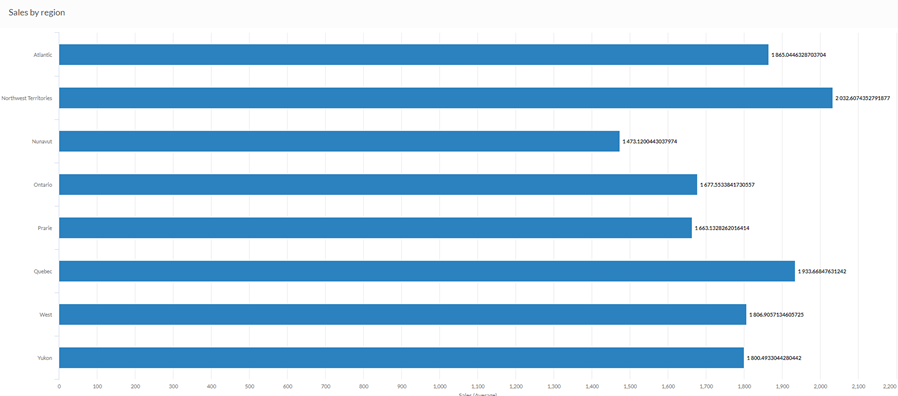
Your organization is tracking sales data and needs to determine which regions are enjoying the highest sales numbers. Using a bar chart, you visualize the sales numbers and clearly demonstrate how each region is performing:

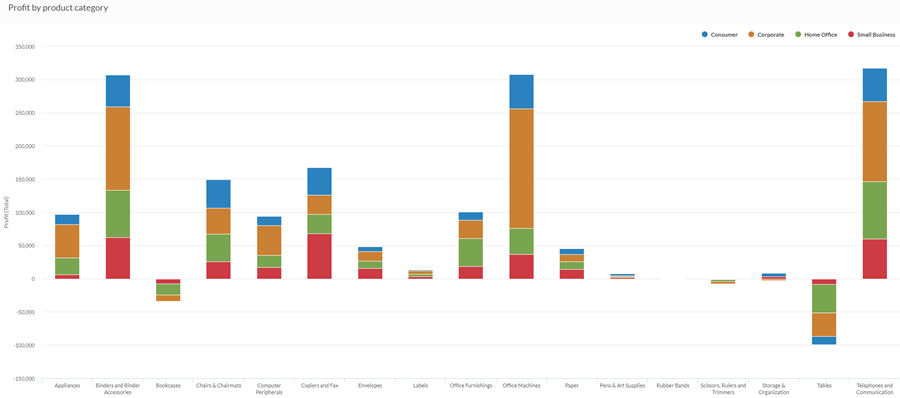
Stacked column chart
Your organization is tracking sales data and needs to determine which product categories are returning a negative profit.
Using a stacked column chart, you visualize the sales numbers and clearly demonstrate which product categories are performing well, and which are not. Stacking the third dimension also helps you determine which segment of each category is most responsible for the overall totals:

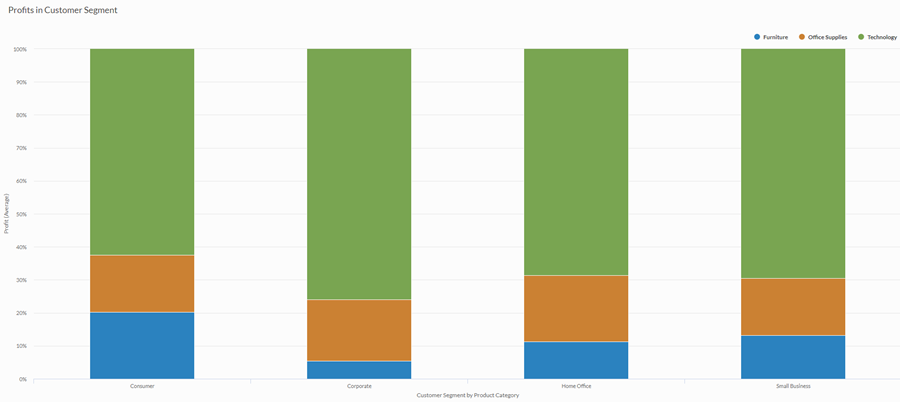
100% stacked column chart
You are performing an analysis of profits by customer segment. You want to visualize the proportion of each product category within the average profit of each customer segment.
To do this, you use a 100% stacked column chart that displays the percentage each product category contributes to the customer segment value:

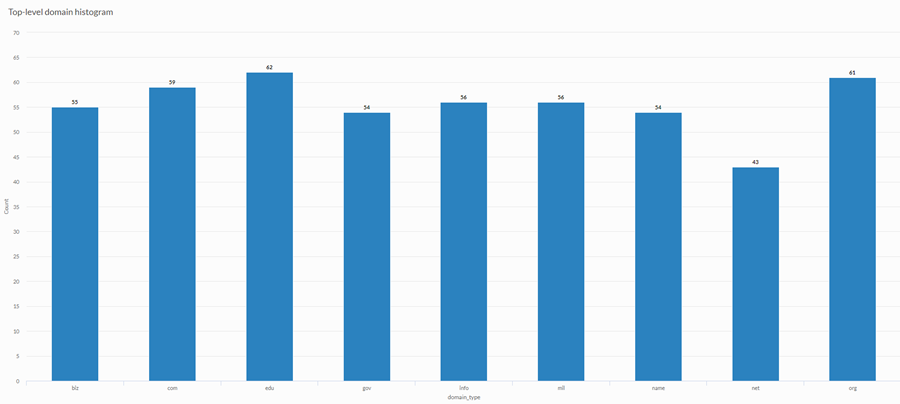
Histogram
You are performing an analysis of customer web sites and you want to display the frequency of top-level domains used in the collection of sites. To do this, you use a histogram that displays the count of each unique top-level domain value in your table:

Data configuration settings
On the Configure ![]() panel, click Data and configure the following settings:
panel, click Data and configure the following settings:
| Setting | Supported data types | Description |
|---|---|---|
|
X-Axis |
|
The field to use as the basis for the chart's horizontal scale. One bar is created for each unique value in the field, or each unique combination of values if you also specify a Color by field. |
|
Y-Axis |
numeric |
The aggregate value represented by the chart's vertical axis. You can select a count of the x-axis field or one of several aggregate values for a different numeric column in the table:
Tip Use the Count option to create a histogram that displays the distribution of data for the x-axis. |
|
Color by optional |
character |
The field represented by the third data dimension to the chart. Adding a third data dimension can sub-divide x-axis categories. You can think of the Color by field as a break field. |
Chart display settings
On the Configure ![]() panel, click Display and configure the following settings:
panel, click Display and configure the following settings:
| Setting | Description |
|---|---|
| Options | |
| Show Legend | Show or hide the legend at the top of the chart. |
| Show Values | Show or hide the data point values. |
| Chart Type |
How to display the third dimension of the chart (Color by):
|
| Rotate Horizontal | Display the bar chart with the x-axis on the left-hand side of the chart and the y-axis running horizontally along the bottom of the chart. |
| X-Axis | |
| Show Label | Show or hide the label for the x-axis. |
| Y-Axis | |
| Show Label | Show or hide the label for the y-axis. |
| Min | The minimum value to use for the y-axis. By default, the chart uses the lowest value of the y-axis data to determine the minimum. |
| Max | The maximum value to use for the y-axis. By default, the chart uses the highest value of the y-axis data to determine the minimum. |
| Other settings | |
| Sort by | Sorts the data categories by ascending or descending total value. By default, the chart is sorted alphabetically. |
| Colors | The colors assigned to each series in the Color by dimension. |