Bar charts in Reports
Bar charts are graphs with rectangular bars. Each bar's length is proportional to the value it represents. Use bar charts to compare two or three variables using a single value.
Available charts
| Icon | Chart name | Description |
|---|---|---|
|
|
Horizontal Bar | displays horizontal lengths proportional to the values they represent |
|
|
3D Horizontal Bar | similar to the Horizontal Bar chart, but in a three-dimensional format |
|
|
Stacked Horizontal Bar | displays the relationship of individual items to the whole |
|
|
Horizontal Cylinder | similar to the Horizontal Bar chart, but has chart components shown in cylindrical form |
|
|
Proportional Bar | displays how close values in different categories are to the maximum category value |
|
|
Layered Bar | compares the contribution of each value to a total across categories |
When do you use them?
Bar charts are useful for comparing categories: the x axis represents the value and the y axis represents the category to compare. Bar charts can represent more complex categories using stacked bars. Stacked bar charts use a third variable to sub-divide the comparison category.
Examples
You need to visualize your findings that pertain to control deficiencies by process. Using a horizontal bar chart, you visualize each process and clearly demonstrate the associated control deficiency information:

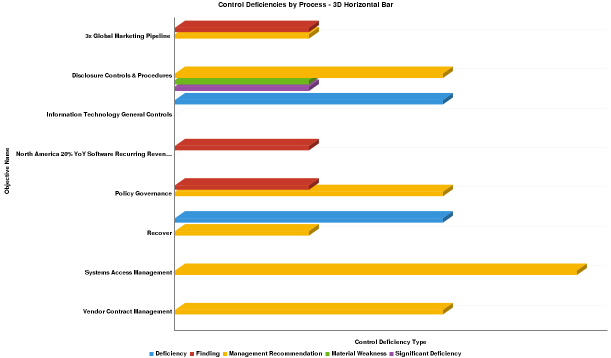
You need to visualize your findings that pertain to control deficiencies by process. Using a 3D horizontal bar chart, you visualize each process and clearly demonstrate the associated control deficiency information:

You need to visualize your findings that pertain to control deficiencies by process. Using a stacked horizontal bar chart, you visualize each process and clearly demonstrate the associated control deficiency information:

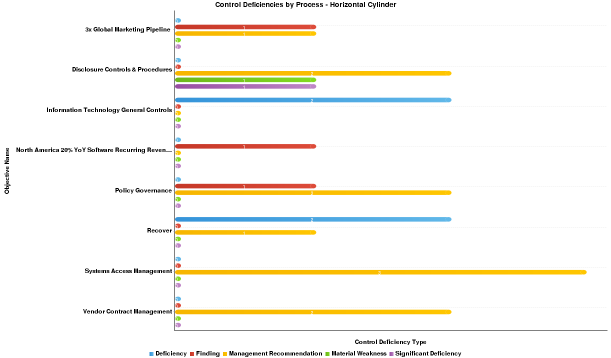
You need to visualize your findings that pertain to control deficiencies by process. Using a horizontal cylinder chart, you visualize each process and clearly demonstrate the associated control deficiency information:

Chart configuration settings
The Reports interface prevents you from using data types that are unsupported and from building charts that do not include the mandatory settings.
On the Chart tab, configure the following settings:
| Setting | Description |
|---|---|
| Horizontal Axis | the field to use as the basis for the chart's horizontal scale |
| Vertical Axis |
the field to use as the basis for the chart's vertical scale |
| Color |
the field represented by the third data dimension to the chart Adding a third data dimension can sub-divide Horizontal Axis categories. You can think of the Color field as a break field. |
| Animation |
the datetime field used to animate the chart Each value of the animation field generates a unique frame in the animation. Note
To provide a label for each frame, format the chart title to display the animation field. |
| Auto Refresh |
turned on by default If you turn off this setting, you disable the chart preview and stop querying the database after each field change. |