Creating time series charts
In the Reports app, time series charts include a series of data points, presented against an x axis, that display time in uniform intervals. Create a time series chart to effectively display gaps in a data set.
How it works
A time series chart presents data points at successive time intervals. The horizontal axis is used to plot the date or time intervals, and the vertical axis is used to plot the values you want to measure. Each data point in the chart corresponds to a date and a measured quantity.
Typically, line charts are the best choice for presenting time series data, but stepped and column charts can also be used as alternatives.
Example
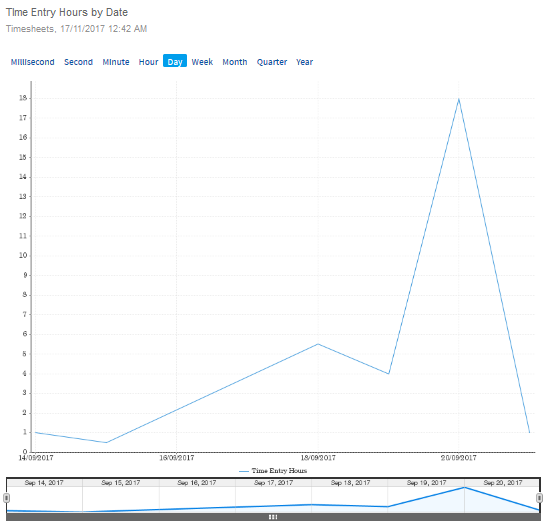
Time series chart: Time Entry Hours by Date
Scenario
You need to visualize timesheets data pertaining to multiple projects to show the total number of time hours entered by date. You want to be able to present this data to key stakeholders.
Process
First, you create a report based on the Timesheets View, and define the following fields as columns:
- Project Name
- Time Entry Date
- Time Entry Hours
Then, you create a line chart with the following fields:
- Horizontal Axis Time Entry Date
- Vertical Axis Time Entry Hours
Finally, you turn on the Time Series setting, and configure the following additional settings:
- Units Day
- Visible Unit Selection On
- Date Slider On
Result
Report Readers can view project timesheets data that shows the total number of time hours entered by date. They can also interact with the chart for further analysis by selecting a different unit at the top of the chart, or dragging the date slider at the bottom of the chart to focus on a specific date range.

Permissions
Only Report Admins and Report Writers can create time series charts.
Create a chart
-
From the Platform home page (www.highbond.com), select the Reports app to open it.
If you are already in Diligent One, you can use the left-hand navigation menu to switch to the Reports app.
- Create a new report or open an existing report.
- From the Charts tab, click the down arrow
 next to Auto Chart, click Select Chart Type, and select the appropriate chart you want to create from the Select Chart side panel.
next to Auto Chart, click Select Chart Type, and select the appropriate chart you want to create from the Select Chart side panel.For more information, see Choosing the right chart in Reports.
Note
Typically, line charts are the best choice for presenting time series data, but stepped and column charts can also be used as alternatives.
TipYou can switch to a different chart type at any stage in the chart creation process to see how your data can be visualized.
- Drag a numeric and date field to the appropriate areas in the chart.
You can only select from fields that have been included on the Data tab in the report.
Enable time series in a chart
Under Horizontal Axis, hover your mouse over the date field, click the down arrow ![]() , and configure the following:
, and configure the following:
- Select Time Series, and click On.
- Select Units, and specify the granularity of the dates to be displayed.
- Select Time Data, and select either Continuous or Discrete.
- Continuous displays data in a continuous time flow from past to present to future
Discrete displays data in distinct time junctures, such as a particular day, month, or quarter
Tip
The Discrete option is useful if you need to compare data results from specific time periods.
- Select Settings, select a field, and configure display options such as date formatting (discrete time series charts only), sorting, highlighting, aggregation labels, and colors.
Result Time series functionality is enabled in the chart.
Configure time series chart settings
Note
Settings vary depending on the type of time series chart you are creating (continuous or discrete).
- In the chart formatting toolbar, click Chart Settings
 .
.The Chart Settings dialog box opens.
- Optional. In the Size & Position section, specify any of the following settings:
Setting Description Width specifies the width (pixels) of the chart as it should display on the report preview page Height specifies the height (pixels) of the chart as it should display on the report preview page Chart Position specifies the position of the chart in relation to the table Horizontal Alignment specifies the edge of the table that the chart should align to - Optional. If you have data that spans more than one year, you can expand the Time Format section and turn on Yearly Comparison to split the single line into 12 month groups.
- Optional. Expand the Style section, and specify any of the following settings:
Setting Description Color Set applies colors to the chart either based on the default color applied to the metric field or different shades of a single selected color Hollow Shapes displays the line shapes with a solid color center at each data point Curved Lines displays straight lines between each data point Tooltip Display displays tooltips on the chart when users interact with the chart Null Behavior specifies how to treat null or missing values in charts that support continuous time series:
- Break excludes points for null data (points on either side of each null are not connected)
- Skip excludes points for null data (points on either side of each null are connected)
- Zero includes points for null data in the chart, and displays them as zero
Note
This option is only available for variations of line charts that support continuous time series, including auto-charts, line charts, and stepped charts.
Fill in Granularity for Series enables or disables the null behaviour functionality in a continuous time series chart
If enabled, this option fills in the missing values based on the time granularity of the chart.
Fill in Granularity for Trends enables or disables the null behaviour functionality for trends lines
If enabled, this option fills in the missing values in a trend line (for example, when a chart function field such as mean, or trend is applied) based on the time granularity of the chart.
- Optional. Expand the Interaction section, and specify any of the following settings:
Setting Description Visible Series Selection displays the one or more series defined in the chart
You must define one or more metric fields in the chart to display a visible series selection:
- If you are creating a chart type that only has the capacity to display one metric at a time, such as a Pie chart, Report Readers can select the relevant metric field from a dropdown list.
- If you are creating a chart type that has the capacity to display multiple metric fields, such as a Bar or Line chart, Report Readers can multi-select metric fields to display in the chart.
NoteThis option is not available if your report contains sections.
Series Selection Style specifies where users can interact with series data (either through a panel above the chart, or using the default checkboxes and drop down list). Link Field select a field formatted to contain a URL in order to use it on the chart Visible Unit Selection allow Report Readers to change the granularity of the dates to be displayed
Date Slider displays a date slider on the chart to allow Report Readers to adjust the date range of the chart Slider Series displays the date slider above or below the chart Slider Position specifies the position of the date slider in relation to the chart Slider Initial Range specifies the percentage of the available date range the slider is set to when the chart loads Slider Font specifies the font face associated with the slider - Click
 to close the dialog box.
to close the dialog box.
Save the report
- Click the Publish tab.
The Save Report dialog box opens.
- In the Details tab:
- Enter a name and description for the report.
- Define where the report will be stored by selecting the appropriate content folder and content sub folder.
- Optional. Click + Add tags to create tags that classify the report, or select any existing tags to associated with the report.Tip
You can use tags to quickly filter reports on the Browse page.
- Specify the access level required for the report:
- Public all users that have access to the content sub folder the report is stored in will have access to the report
- Private allows you to define specific people and / or groups that can access the report
The User Access tab displays, and allows you to define the people / groups that can access the report.
- In the Distribution tab, specify how the report can be distributed:
- Broadcast allows you to broadcast the report to yourself or other people by email
- Email allows you to distribute the report by email
- Email & Broadcast Security if Broadcast or Email is selected, this option allows you to specify the level of access required for people to be able to receive the report by email
- All Users all Reports users can receive the report via email
- Unsecure the report can be sent to external stakeholders that do not have access to the Reports app
- Validated Users all users with folder access to the dashboard tab can receive the report via email
NoteThe Web Services option is currently not supported.
- In the Export tab, specify the settings for the export options:
- Default use the default settings defined in the report configuration
- On turn on the export option
- Off turn off the export option
- In the Report Settings tab, specify if the report can be made visible on the Browse page, and if the report can be added to dashboards.
- Save the report as a draft or activate the report to make it available to other people:
- Save > Activate saves the report and makes it available to users with the appropriate access
Once you activate a report, you can email the report, and add the report to a dashboard or presentation.
NoteIf User Access settings in the sub folder have been set to Expert approval required to publish, select Save > Request Approval.
- Save > Draft saves the report and does not make it available to users assigned the Report Writer or Report Reader role
- Save > Activate saves the report and makes it available to users with the appropriate access