Creating presentations in Reports
In the Reports app, you can create a presentation to display tables, charts, and rich content, including images and videos, in a series of slides.
Present replaces Storyboard as the presentation module. Existing storyboards will remain but as read-only.
Permissions
Only Report Admins and Report Writers can create and delete presentations.
Understanding the Presentation Builder
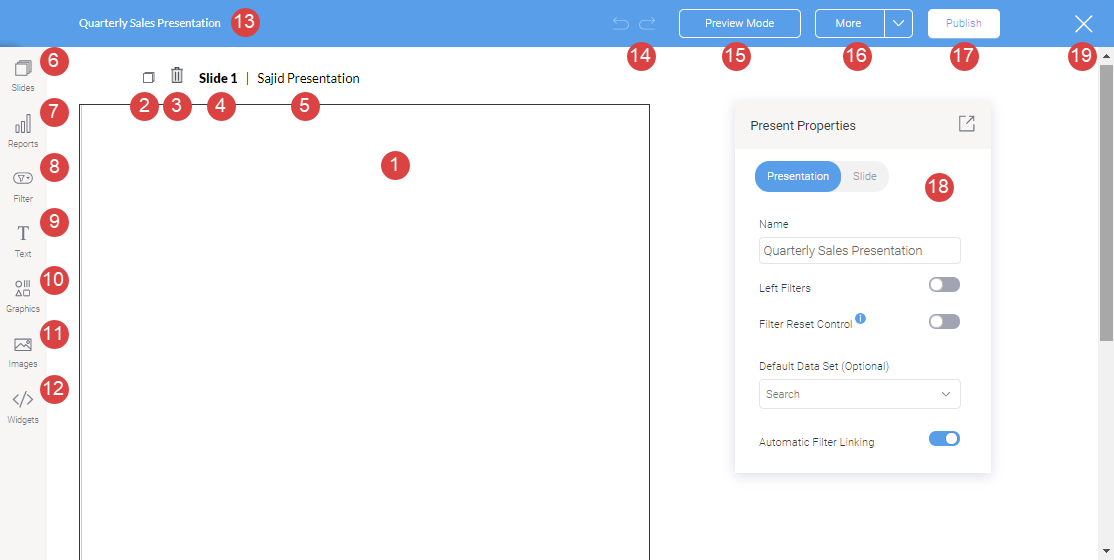
The following screenshot shows the presentation builder.

Options
|
Number |
Option | Description |
|---|---|---|
| 1 | Slide |
This is the content slide where content is added for the presentation. Each slide has a flexible layout, that allows you to drop and position objects anywhere. |
| 2 | Copy slide |
Creates a copy of the current slide. Any styling or content applied on the slide will also be copied. |
| 3 | Delete slide | Deletes the current slide. |
| 4 | Slide number |
Displays the number of the presentation slide. |
| 5 | Slide name |
Shows the name of the slide. |
| 6 | Sub tabs | Manage slides contained in this presentation. You can view a list of slides, reorder them, open another slide, or create a new one. |
| 7 | Report Widgets |
Search and add existing reports to the presentation. If the report has snapshots and bookmarks, you can add those too. |
| 8 | Filter Widgets |
Drag filter widgets from this panel, to add filters anywhere on the presentation. |
| 9 | Text Widgets |
Drag in a Text Widget onto the presentation. |
| 10 | Graphic Widgets |
The Graphics panels allows you to include graphical elements, such as shapes, icons, and lines to your presentation. |
| 11 | Image Widgets |
Allows you to add a pre-existing image or a new one through the Image manager. |
| 12 | Code Widgets |
Used to add Code Widgets or Action buttons to your presentation. |
| 13 | Presentation name |
Displays the name of the presentation. This can be edited by double-clicking on it, or via the Present properties panel. |
| 14 | Undo, Redo |
Allows you to undo or redo the last few changes done on the canvas. |
| 15 | Preview button |
Click to see the preview and test the presentation before publishing. |
| 16 | More button |
This button lets you perform the following actions on the presentation:
Caution Deleting a presentation is irreversible and cannot be undone. |
| 17 | Publish button |
Use this option to publish the presentation, making it accessible to other users. |
| 18 | Properties panel |
This panel displays configuration properties for the presentation or any selected object. You can use this to configure and customize the selected presentation object, including changing color, font, background, positioning, size and other details. Note that this panel can be easily moved, hidden and expanded again. For more information, see Present Properties / Report Properties |
| 19 | Exit |
Exits the presentation builder. When exiting, the following options appear.
|
Present Properties
The following table shows the options available on the Present Properties panel.
|
Property name |
Description |
|---|---|
| Name |
View or update the name of the presentation |
| Left filters |
Allows you to hide or display the button for left side navigation filters on your presentation. |
| Filter Reset Control | If enabled, the Reset button in a Filter Widget control panel will reset the entire presentation to its original state. This will reset all filters, and other presentation interactions, including drill functions, applied by the user. |
| Default Data Set |
This optional setting allows you to specify a default view or data set for your presentation. |
| Automatic filter linking |
Allows you to automatically link your presentation filters when is enabled. |
Create a present
-
From the Platform home page (www.highbond.com), select the Reports app to open it.
If you are already in Diligent One, you can use the left-hand navigation menu to switch to the Reports app.
- Select Create > Present.
The Create New Presentation dialog box opens.
- Enter a name for the presentation.
- Optional. Select a theme to apply to the presentation.
- Click Create.
Add a slide
- Complete one of the following actions:
- Click Slides
 >
>  > New
> New - Click Slides
 >
> 
The Create New Slide dialog box opens.
- Click Slides
- Enter a name for the slide and click Create.
A new slide is created.
Click Copy![]() to create a duplicate copy of a slide.
to create a duplicate copy of a slide.
Add content to a slide
Add content to your presentation through the widget navigation on the left:
- Click Reports to add reports to the slide
- Enter a search term to find a report to add to the presentation or click on the Advanced link for filtering options.
You can view detailed information about reports by hovering your mouse over any report and clicking
 .
. - Drag and drop the report to the presentation content area.
Result - The selected report is added to the tab.
NoteIf the report contains multiple content types such as multiple charts or tables, then you can select visualization you want to add.
TipAfter adding the report, you can customize it using the Properties panel by clicking on the report widget. For more information, see Report Properties.
You can further manage the widgets by right-clicking and using the menu that appears.
- Enter a search term to find a report to add to the presentation or click on the Advanced link for filtering options.
- Click Filter to add filter to the slide
- Click Text to add text widgets to the slide
- Click Graphics to add icons to the slide
- Click Images to add preexisting images or new images added through the Image Manager
- Click Widgets to add code widgets and buttons to the slide
Report Properties
The following table shows the options available on the Report Properties panel.
|
Property name |
Supported Template | Description |
|---|---|---|
| Name | Canvas & static layouts |
Allows you to edit the default report name. |
| Hide Report Name | Canvas & static layouts |
By default, the report name will be hidden on the canvas. Toggle this to show/hide the report name. When shown, the report name appears directly above the report and cannot be formatted. |
| Report type | Canvas & static layouts |
Allows you to change the report’s content type. Example, if your report has multiple charts, you can choose which one to display on the presentation. |
| Refresh | Canvas & static layouts |
Enable this toggle to allow your report to be refreshed periodically once the presentation is published. |
| Refresh time | Canvas & static layouts |
If opting to refresh reports, define frequency of time (in seconds) that the report should be refreshed. |
| Link interactions | Canvas & static layouts |
This button allows you to enable and link interactions to your report, such as drilling, or brushing. To do this, your report must be set up beforehand to allow for these interactions. For example, to perform drilling, the report must have data hierarchy that takes it from one level to another level. |
|
Report Menu |
||
| Show Report Menu | Canvas & static layouts |
This controls the visibility of the report object menu at the individual report level. Options include:
Note that the individual report level setting will override menu visibility setting at the canvas level. You can further control each of the report widget menu options by choosing to display or hide them using the following configurations. |
| Export and Print | Canvas & static layouts |
Enable this toggle to show the |
| Open Report | Canvas & static layouts |
Enable this toggle to show the |
| Toggle Display Type | Canvas & static layouts |
Enable this toggle to show the option to switch the display between chart or table in the report widget menu. Note that the toggle option will only appear for reports that contain a single chart and table. |
| Drill Controls | Canvas & static layouts |
Enable this toggle to show the drill up or drill reset options that appear in the report widget menu when a drill function is applied on the report. |
|
Interactions |
||
| Allow interactions | Canvas & static layouts |
Enable this toggle to allow interactions to be performed on the chart. This toggle allows you to display additional toggles, so you can choose the exact interaction functionality to be enabled on a chart. |
| Brushing | Canvas & static layouts |
Allows users to perform brushing on a chart if enabled. The chart must have brushing capabilities set up prior. |
| Drill down | Canvas & static layouts |
Allows users to perform drill down on a chart if enabled. The chart must have drill down capabilities set up prior. |
| Drill path | Canvas & static layouts |
Allows users to use the drill path on a report if enabled. |
|
Size & location |
||
| X | Canvas |
Specify the x coordinates of the upper-left corner of the report, in order to position it exactly on your presentation slide. |
| Y | Canvas |
Specify the y coordinates of the upper-left corner of the report, in order to position it exactly on your presentation slide. |
| Width | Canvas |
Specify the width of the currently selected report, in pixels, in order to resize it exactly. |
| Height | Canvas & static layouts |
Specify the height of the currently selected report, in pixels, in order to resize it exactly. |
| Corners | Canvas |
This option allows you to define the roundness of your report border corners. For maximum circular edges, enter half the value of the widget height. For example, if the height is 400 pixels, then set the edge value to 200 pixels. Moreover, any value greater than 200 for the edge, will not have any further effect in this example. |
| Aspect ratio | Canvas |
Enable this toggle to maintain the aspect ratio. This means when increasing or decreasing the report size, it maintains its shape (i.e. the relationship between its width and height). If this is disabled, the report can be stretched out of shape either vertically or horizontally. |
| Lock widget | Canvas |
Enable this toggle to lock the report in its location. This stops you from moving or resizing it. This holds true even when selecting multiple widgets on the canvas. Note that the report widget can still be customized. |
|
Background formatting |
||
| Background color | Canvas |
Allows you to specify a background color for the report. |
| Opacity | Canvas |
Allows you to specify the transparency of the report’s background color. |
| Customize padding | Canvas |
This option allows you to define a custom padding or buffer around the report, in pixels, when enabled. This includes padding for each side to the report. If disabled, you can still define an overall padding size. |
| Padding top | Canvas |
When custom padding is enabled, this allows you to define padding to be added to the top of the report. |
| Padding bottom | Canvas |
When custom padding is enabled, this allows you to define padding to be added to the bottom of the report. |
| Padding right | Canvas |
When custom padding is enabled, this allows you to define padding to be added to the right of the report. |
| Padding left | Canvas |
When custom padding is enabled, this allows you to define padding to be added to the left of the report. |
| Padding | Canvas |
This allows you to define an overall padding size for the report. This size, defined in pixels will be constant for each report side. To add different sized padding on any of the sides, enable the Customize Padding option. |
| Border width | Canvas |
This allows you to specify the thickness of the report border. Note that to make the border visible, you must define values for all three border properties. |
| Border style | Canvas |
This allows you to select a style for the report border such as dashed, solid, dotted, groove, and more. |
| Border color | Canvas |
This allows you to specify the color of the report border. |
| Horizontal shadow | Canvas |
This option allows you to drop a horizontal shadow on the report, by defining its size in pixels. |
| Vertical shadow | Canvas |
This option allows you to drop a vertical shadow on the report, by defining its size in pixels. |
| Shadow blur | Canvas |
This option allows you to define the sharpness of the report shadow. The smaller the value, the sharper and more defined the shadow will be. For a blurry or softer shadow, provide a bigger value. |
| Shadow color | Canvas |
This option allows you to set a color for the report shadow. |
|
Actions |
||
| Click Event | Canvas |
Select an event that will trigger when the selected report is clicked. Event options include:
|
| Report ID | Canvas |
If navigating to a report using the Go to report click event, provide the UUID of the report. |
| Sub Tab # | Canvas |
If navigating to a sub tab using the Go to sub tab click event, enter the order number of the sub tab. |
| URL | Canvas |
If navigating to an external page using the Go to URL click event, provide the full URL of the page. |
| Target | Canvas |
If navigating to an external page using the Go to URL click event, specify the page target. Options include:
Note
Parent Frame and Current Frame are not supported. |
Edit a report from the presentation
You can launch the report editing mode from the presentation and return back to the presentation after making the changes. To edit the report from the presentation, perform the following steps:
- Click on a report in the presentation.
- Click Transform
 in the upper-right corner of the report.
in the upper-right corner of the report. - Select one of the following:
- Edit Report > Chart to open the Chart tab in the editing mode and click Ok to confirm.
- Edit Report > Data to open the Data tab in the editing mode and click Ok to confirm.
- Make all the required changes.
- Save the report:
- Click Publish
- Enter a name and description for the report.
- Specify the content folder and subfolder to define where the report will be saved.
- Specify the report access and distribution settings.
- Click Save > Activate.
- After activating the report, click Close
 to return back to the presentation.
to return back to the presentation.
Reorder slides
- Click Slides
 .
. - Drag the appropriate slide into the desired position.
Delete a slide
- Click Slides
 .
. - Go to the slide you want to delete and click
 > Delete.
> Delete. - Click Okin the confirmation dialog box.
Save the presentation
- Click Publish.
The Save Presentation dialog box opens.
- Enter a name and description for the presentation.
- Define where the presentation will be stored by selecting the appropriate content folder and content sub folder.
- Optional. Click + Add tags to create tags that classify the presentation, or select any existing tags to associate with the presentation slide.Tip
You can use tags to quickly filter presentations on the Browse page.
- In the Presentation Access, specify the access level required:
- Public all users that have access to the content sub folder where the presentation is stored will have access to the presentation
- Private only specific people and / or groups can access the presentation
- If you selected Private, define the specific people and / or groups that can access the presentation:
- Go to the User Access tab.
- Click in the Search box and select the users you want to give access.
- Turn on Theme if you want to save this presentation as a theme.
- Once everything is done, save the presentation:
- Save > Activate saves the presentation and makes it available to users with the appropriate access
- Save > Draft saves the presentation as a draft
NoteTo Activate a presentation, you must have content in all the slides of the presentation. If not, you can only save the presentation as a Draft.
Edit a presentation
To edit a presentation that is in active mode, do the following:
- Open the presentation you want to edit and click the down arrow
 next to the presentation and click Edit.
next to the presentation and click Edit. - In the confirmation dialog box, click Ok.
Delete a presentation
To delete a presentation, do one of the following:
- In draft mode, click More > Delete Version, and click Delete to confirm.
- In active mode, open the presentation you want to delete and click the down arrow
 next to the presentation name > Delete, and click Delete to confirm.
next to the presentation name > Delete, and click Delete to confirm.