Area chart
Area charts compare historical trends or changes by showing the proportion of the total that each category represents at any given point in time. They communicate overall trends rather than individual values when comparing multiple data series.
When do you use it?
Use area charts to show how each category contributes to a cumulative total over time.
Few charts are as effective at representing time-series relationships as area charts. The area component of the chart represents the volume or proportion of the whole in the space between the axis and the data point.
Tip
A time series is a series of data points listed in time order, typically at equal intervals.
Available types of area charts
The following types of area charts are available:
| Icon | Type | Description |
|---|---|---|
|
|
Standard | Shows a quantitative progression over time. |
|
|
Stacked | Shows the proportion of the total that each category represents at any given point in time. |
|
|
100% Stacked | Shows how the constituent parts of a whole have changed over time. |
Examples
Standard area chart
Using aggregated sales data from a four-year period, you need to communicate the trend in shipping costs for each shipping method your company uses. To do this, you create a standard area chart that shows the trend in costs, broken down by shipping method, over the period:

Stacked area chart
Using aggregated sales data from a four-year period, you need to communicate the proportional trend in overall sales, broken down by customer segments over time. To do this, you create a stacked area chart that show the trend over the period:

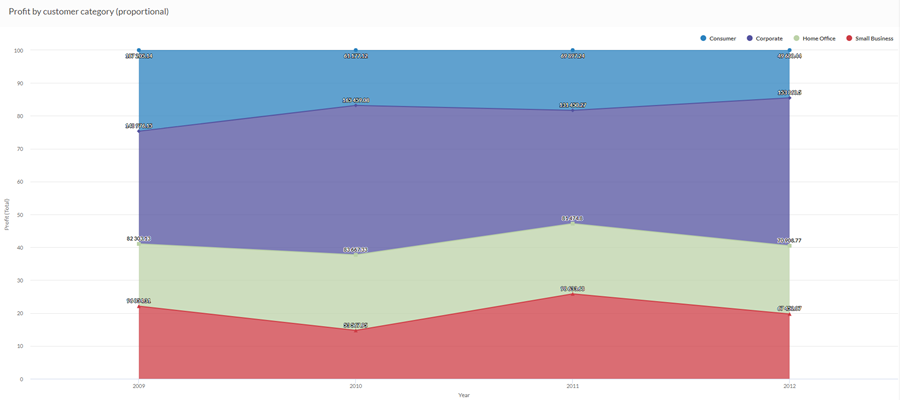
100% stacked area chart
Using aggregated sales data from a four-year period, you need to communicate how sales to different customer segments have changed over time. To do this, you create a 100% stacked area chart that shows how each segment has performed over time in relation to the total:

Data configuration settings
-
From the Platform home page (www.diligentoneplatform.com), select the Results app to open it.
If you are already in Diligent One, you can use the left-hand navigation menu to switch to the Results app.
Note
Diligent One Platform also supports the domain www.highbond.com. For more information, see Supported domains.
- Navigate to the appropriate table.
- On the Configure
 panel, click Data and configure the following settings:
panel, click Data and configure the following settings:
| Setting | Supported data types | Description |
|---|---|---|
| X-Axis |
|
The field to use as the basis for the chart's horizontal scale. |
|
Y-Axis |
numeric |
The aggregate value represented by the chart's vertical axis. You can select a count of the x-axis field or one of several aggregate values for a different numeric column in the table:
The position of data points on the vertical scale determines the height of each line. The height of a line is interpolated or gapped if a data point is missing. Tip You can control decimals and rounding on numeric data by changing format of this field. For the Average aggregate option, Format options is available in the Data tab of the Configure Visualization panel. For all other aggregate options, format options set in Table View is applied. For help doing this, see Data formatting options. |
|
Color by optional |
character |
The field represented by the third data dimension to the chart. Adding a third data dimension creates the categories represented by stacked areas. A separate stacked area is created for each unique value in the field. |
|
Format options |
numeric |
Select an option in this field to apply formatting such as decimals and rounding to the Y-axis values in the chart. For help doing this, see Data formatting options. Format options is available only for the Average aggregate option. For all other aggregate options, format options set in Table View is applied. |
Chart display settings
-
From the Platform home page (www.diligentoneplatform.com), select the Results app to open it.
If you are already in Diligent One, you can use the left-hand navigation menu to switch to the Results app.
Note
Diligent One Platform also supports the domain www.highbond.com. For more information, see Supported domains.
- Navigate to the appropriate table.
- On the Configure
 panel, click Display and configure the following settings:
panel, click Display and configure the following settings:
| Setting | Description |
|---|---|
| Options | |
| Show Legend | Show or hide the legend at the top of the chart. |
| Show Values | Show or hide the data point values. |
| Interpolate |
Handle missing data points by connecting the line using the available data points, but do not plot the missing data point on the x-axis. If disabled, the line is not connected across missing data points. |
| Boost performance |
Switches into performance mode when data points on the chart go beyond 150 by applying some trade-offs. For more information, see Boost performance of charts. |
| Chart Type |
The type of area chart to use:
|
| X-Axis | |
| Show Label | Show or hide the label for the x-axis. |
| Y-Axis | |
| Show Label | Show or hide the label for the left y-axis. |
| Min | The minimum value to use for the left y-axis. By default, the chart uses the lowest value of the left y-axis data to determine the minimum. |
| Max | The maximum value to use for the left y-axis. By default, the chart uses the highest value of the left y-axis data to determine the minimum. |
| Other settings | |
| Colors | The colors assigned to each series in the Color by dimension. |